How to Show Star Rating in Google Search Results For Blogger: In this Article we will share with you a Awesome trick and also tell you the benefits of showing star rating on google. Many Blogger don't know how to show star rating in google Search Result. In WordPress its very Easy we just need to install a plugin and use it. but in blogger you must be a Professional. Everyone don't know how to show star rating in google. so i'll tell you in details how you can install 5 star rating in your blog and attract huge organic Audience from search Engine.
Benefits of Star Rating:
There are many Benefits to showing rating on search Engine. You can Increase Blog traffic more then 50% by using this Star Rating in Google Search Results. Your blog Search Result looks like a below picture also your name is shown in search Engine.
In this Picture you can see my name in search result also you can see rating. If you want to add breadcrumbs in Search Engine then visit this link add breadcrumbs in Search Result.
Installation of Star Rating in Google Search Results For Blogger:
Step 1: Go to the Dashboard > Template > Edit HTML.
Step 2: Press CTRL + F Search Box Appear.
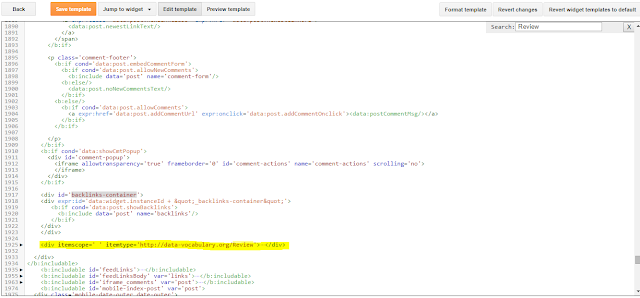
Step 3: Find Below Line.
<div id='backlinks-container'>
See image paste below the Ending of the div tag.
Step 4: Paste Below Code on your theme and save it.
<div itemscope=' ' itemtype='http://data-vocabulary.org/Review'>You did grate job. congratulations!!.
<div class='hidebg'>
Item Reviewed: <span itemprop='itemreviewed'><data:post.title/></span>
Rating: <span itemprop='rating'>5</span>
Reviewed By: <span itemprop='reviewer'><data:post.author/></span>
</div>
</div>
Now Check your link on data Structure tool your Review Rating is working or not.
Visit Google Data Structure Tool Data Structure Tool.
If you install everything is correctly then Data Structure tools show you the Review tab on their Result. you can see in below image.



Nice Work....!
ReplyDelete