How to Embed Facebook Video in Website Or Blogger: In this Article you learn how you can Embed your Facebook video in your Blogger Blog, Website or In WordPress its very simple to Embed your Facebook video in your website so in this Article i'll tell you complete how you can Embed Facebook Video in your website with images. Everyone knows Facebook is a Viral social network and in future maybe Facebook take place of YouTube because Everyone love watch video on Facebook and Everyone uploaded a Huge Collections of Videos on Facebook. So you can use these video on your website and also Add these videos on your blog posts as well. Facebook gives this features to Add Facebook videos and Facebook posts on your blog. If you follow this method you can also Embed Facebook posts in your blog Posts.
Follow these steps to Embed Facebook Video in your Website.
- First you need to login Facebook.
- Visit your Video Link. E.g your video link is.
https://www.facebook.com/laughingcolours/videos/vb.173770089577/10153976436984578/?type=2&theater
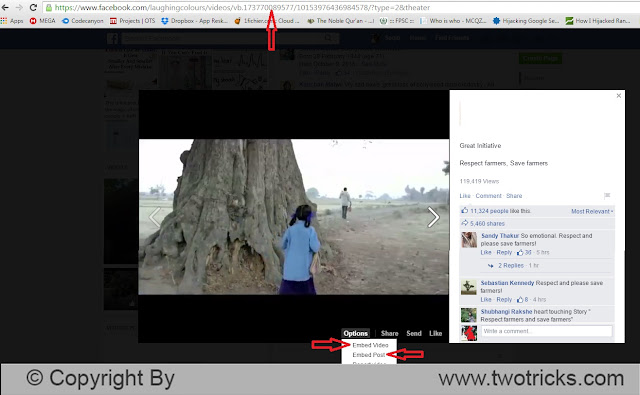
- In Above Arrow you can see the Facebook video URL.
- Click On Option and you can see the options and if you want to Embed video so you need to click on Embed video and if you want to Embed complete post then you can Embed the complete Facebook video post.
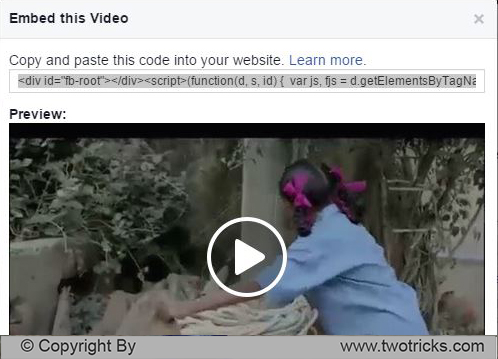
- Now copy your Facebook video Embed Code.
- Paste your Facebook Video Embed code where you want to show your Video. E.g: If you want to show your Facebook video in your blogger Blog or WordPress Blog posts then go to HTML section and paste this HTML code in your Blog post html. when you publish your Facebook Video post on your blog then your Facebook Video Appear on your Blog post body.
- You did Everything is grate. That's it.
Now you Embed your Facebook Video in your Blogger Blog or Website Successfully. Its very simple try above few steps to Embed Facebook video in your blog. Hope so this video is helpful for you. Keep Enjoy My Tutorials and Must give your Feedback in comments.


You have shared one of the best and important thing yet…I got so happy to see this article, you know. Step by step deep description are really more helpful. Also, screen shots are more beneficial more me so that I can understood easily.
ReplyDeleteThanks a lot for sharing such a great informative idea… :)