How To Add Smileys/Emoticons In Blogger Comments: In this Article you learn how you can add Smileys/Emoticons in your blogger comments. With Smileys/Emoticons Blogger comments looks more Awesome and user love to write comments with Smileys on your blog. So Adding a Smileys/Emoticons is looks more user friendly. so now we will tell you how to add Smileys/Emoticons in your Blog. People are addicted to use smileys on social network so they feel comfortable when they publish comment on your blog. These smileys same as Facebook Smileys.
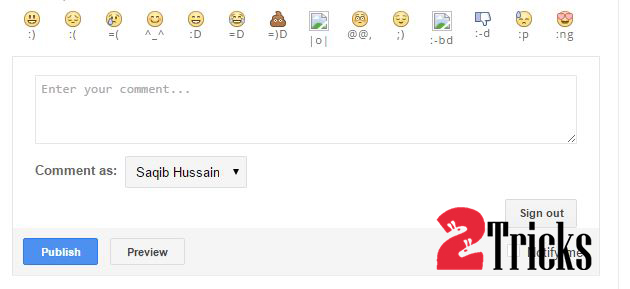
Comment should looks like below Image.
How to Add Smileys/Emoticons In Blogger Comments: Just follow below tutorials to add comments Smileys/Emoticons on your blog.
- Go to Blogger Dashboard -> Template.
- Click on Edit HTML.
- Press Ctrl+F to find </body> tag.
</body>
- Paste below code above the </body> tag.
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
jQuery(document).ready(function () {emoticonx({
emoRange:"#comments p, div.emoWrap",
putEmoAbove:"iframe#comment-editor",
topText:"Click to see the code!",
emoMessage:"To insert emoticon you must added at least one space before the code."
})
});
//]]>
</script>
<script src='https://boyz.googlecode.com/svn/JS/emoticonnya.js' type='text/javascript'/>
</b:if>
- Now the next step is fine the code. ]]></b:skin>
]]></b:skin>
- Copy below code and paste above the ]]></b:skin> tag.
.emoWrap {
position:relative;
padding:10px;
margin-bottom:7px;
background:#fff;
/* IE10 Consumer Preview */
background-image: -ms-linear-gradient(right, #FFFFFF 0%, #FFF9F2 100%);
/* Mozilla Firefox */
background-image: -moz-linear-gradient(right, #FFFFFF 0%, #FFF9F2 100%);
/* Opera */
background-image: -o-linear-gradient(right, #FFFFFF 0%, #FFF9F2 100%);
/* Webkit (Safari/Chrome 10) */
background-image: -webkit-gradient(linear, right top, left top, color-stop(0, #FFFFFF), color-stop(1, #FFF9F2));
/* Webkit (Chrome 11+) */
background-image: -webkit-linear-gradient(right, #FFFFFF 0%, #FFF9F2 100%);
/* W3C Markup, IE10 Release Preview */
background-image: linear-gradient(to left, #FFFFFF 0%, #FFF9F2 100%);
border:3px solid #860000;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
box-shadow:0 4px 6px rgba(0,0,0,0.1),0 1px 1px rgba(0,0,0,0.3);
-moz-box-shadow:0 4px 6px rgba(0,0,0,0.1),0 1px 1px rgba(0,0,0,0.3);
-webkit-box-shadow:0 4px 6px rgba(0,0,0,0.1),0 1px 1px rgba(0,0,0,0.3);
box-shadow:0 2px 6px rgba(0,0,0,0.1),0 1px 1px rgba(0,0,0,0.3);
font-weight:normal;
color:#333;
}
.emoWrap:after {
content:"";
position:absolute;
bottom:-10px;
left:10px;
border-top:10px solid #860000;
border-right:20px solid transparent;
width:0;
height:0;
line-height:0;
}
- Now Press Ctrl + F to find the </head> tag,
- Paste below code above the head tag.
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js' type='text/javascript'/>
- You Smileys/Emoticons Installed Successfully. Just click on Save button to save the template.
Hope you like the post How To Add Smileys/Emoticons In Blogger Comments. and i hope you get the how you can install Smileys/Emoticons on your blog. so Must share this post with your friend and share your knowledge with other, don't forget to leave your feedback thanks.

:p
ReplyDelete:)
ReplyDelete